Full Guide to Breadcrumbs for SEO
Breadcrumbs are navigation trails which show where a person is on a website with regard to the site’s hierarchical structure. For example, the breadcrumbs which on our forum topic about the necessity of data plans show as:
w3techie Forum → Mobile → Networks
This tells us that the topic is located within the “Mobile” section of the forum, and within the “Networks” sub-section.
Who cares? Why does that matter at all?
From a usability perspective, it’s sometimes convenient to know how a specific page is categorized to be able to go up the chain to find related pages.
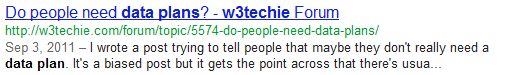
From the SEO standpoint, which we’ll be exploring, displaying correctly formatted breadcrumbs can lead to a considerable increase in clickthrough rates to your site. Take a look at the following – which do you like better?

or

Which result would you trust more? Which result do you think your visitors would rather click on?
Breadcrumbs in Google Search give sites a slight elegance, and depending on the niche you’re targeting and your competitors’ webmaster knowledge, breadcrumbs can make your site pop as unique in the SERPs.
Now to the hard part: how do you make breadcrumbs appear for your site?
There are two conditions that must be met for breadcrumbs to show in the organic search rankings:
- The breadcrumbs must be visible on the respective pages.
- The breadcrumbs must be marked-up to be search-engine friendly.
The easiest way to learn is by example, so let’s take a look at some code.
You are here: <a href="https://www.w3techie.com/">w3techie</a> > <a href="https://www.w3techie.com/category/seo">SEO</a> > <a href=" https://www.w3techie.com/2011/breadcrumbs-seo/">Full Guide to Breadcrumbs for SEO</a>
This would display the following breadcrumbs:
You are here: w3techie > SEO > Full Guide to Breadcrumbs for SEO
Excellent! We’re halfway done (the breadcrumbs are visible). Now they just need to be marked-up for search engines. This will require some tweaking of the code, but the breadcumbs will look the exact same to the visitors.
The method we’ll use to markup these breadcrumbs is to add microdata to them. Microdata allows us to nest existing content within robot-readable tags which will tell the search engines exactly what the content is about.
The first thing we must do is wrap our breadcrumbs with a DIV, and explain to the robots that this DIV contains a breadcrumb.
<div itemscope itemtype="https://data-vocabulary.org/Breadcrumb">
The second step is defining the items in that DIV. We define all of the URLs as URLs, we define the first page in the trail as the Title, and we define the rest of the pages in the trail as Children in the path. This is what the end result would look like:
<div itemscope itemtype="https://data-vocabulary.org/Breadcrumb" id="breadcrumbs"> You are here: <a href="https://www.w3techie.com/" itemprop="url"><span itemprop="title">w3techie</span></a> > <span itemprop="child" itemscope itemtype="https://data-vocabulary.org/Breadcrumb"> <a href="https://www.w3techie.com/category/seo" itemprop="url"><span itemprop="title">SEO</span></a> > <span itemprop="child" itemscope itemtype="https://data-vocabulary.org/Breadcrumb"> <a href="https://www.w3techie.com/2011/breadcrumbs-seo/" itemprop="url"> <span itemprop="title">Full Guide to Breadcrumbs for SEO</span></a> </span></span></div>
After you’ve all done, you can check if everything works using Google’s Rich Snippet Testing Tool. Your breadcrumbs should start showing in Google after the next re-crawl of your pages.