Creating a Custom Website Login
This tutorial will teach you the basics of creating your own web-based login form by combining HTML and PHP. You will learn how to create the login form, how to authenitcate the login, and how to serve content to logged-in users, as well as how to handle login errors.
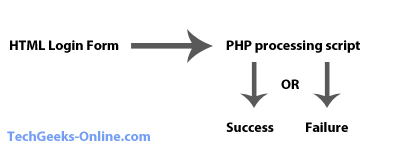
Let’s get started. Every login script begins with a form. This is where the user inputs a username and password. In this tutorial, we will use HTML as the language for creating the login form. Our login form will consist of three components: a username field, a password field, and a submitt button. Below is a diagram of the example script. Our HTML login form will send the loigin query to a PHP login script, which will redirect the user to an appropriate page based on a successful or failed login.

This is the code we will use to create the HTML login form:
<form method=’post’ action=’process.php’>
Username: <input type=’text’ name=’username’ /> <br />
Password: <input type=’password’ name=’password’ /> <br />
<input type=’submit’ value=’login’ />
</form>
We start off by creating a form. The POST method on HTML login forms means that the login will be send in the HTTP headers of the document (as opposed to sending data in the URL when you use the GET method). Always use the POST method for login scripts. The ACTION is the page where all the data in this form will be sent when the query is submitted. We want all the data in our form to be sent to our PHP processing script. The first input inside the form is a regular textbox. The second input has the type PASSWORD, which means that typed characters will be obscured (this does not change now the data is sent, but it is better to hide the user’s password on the login form). The third input is a submit button. It does not require a name because it won’t be sending any data. The VALUE in the submit button’s code channges the text on the textbox.
Now let’s move onto the PHP processing script. This is the file with the name process.php and it is in charge of authenticating the login. For simplicity, this is not a complete PHP processing file, but it should help you understand how the login validation would work. We retrieve the entered username and password from the POST in the headers and we assign that data to variables. We would then run a mySQL query to find results in your login table with a matching username and password. (Make sure you connect to your database and first and remember to run that query).
Below is the sample code for the PHP processing script:
<?php
$enteredusername = $_POST[‘username’];
$enteredpassword = $_POST[‘password’];$sql=”SELECT * FROM $table WHERE username=’$enteredusername’ and password=’$enteredpassword'”;
?>
After this processing handling the login is simple. You could create a cookie to remember the login and send the user to a successful login page; if the login failed you could redirect the user to a page to notify them of the login problem. You could also add additional code to log repeated login attempts from an IP or to require a captcha. You could modify this simple script to make very advanced website logins.


I have Everything to go to the website but when i go on the internet it wont go to the website
I managed to get it so that the login forms and the welcome message show up at the top of the page, however they wont show up next to each other which is aggravating.